
お久しぶりです、今回も進めていきましょう。
前回までの実装で『敵を配置して動かす』『敵に攻撃させる』『敵を倒す』といった部分を創っていきました。
今回はこれまでに比べるとやや地味ですが、『敵の出現処理』を創っていきましょう。要約すると『敵のスポーン処理』ということです。
今までは敵を直接レベルに配置して手動でパラメータなどを設定していましたが、これではレベルデザイナーさんに不親切ですよね?
(この記事は一人で書いているのであまり関係ないかもしれませんが、いると仮定しましょう)
簡単なスポーンシステムを実装することにより、レベルデザイナーさんなどをはじめ、様々な人がエネミーの配置をできるようになるハズです。
とりあえず今回作るスポーンシステムですが
『スポーン用のアクタを配置する』
『スポーン用アクタには各種パラメータを設定できるようにする』
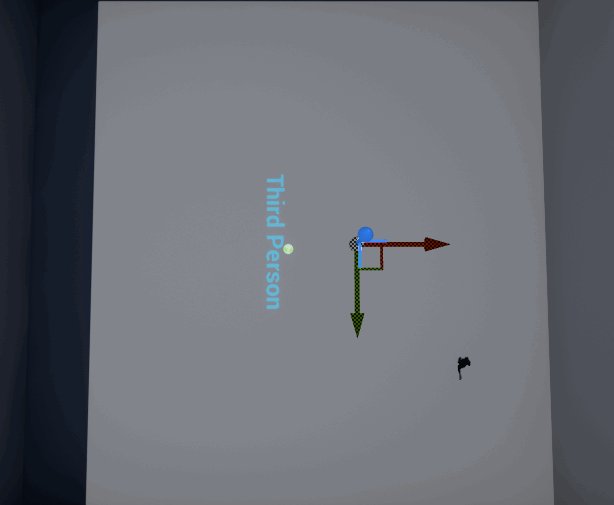
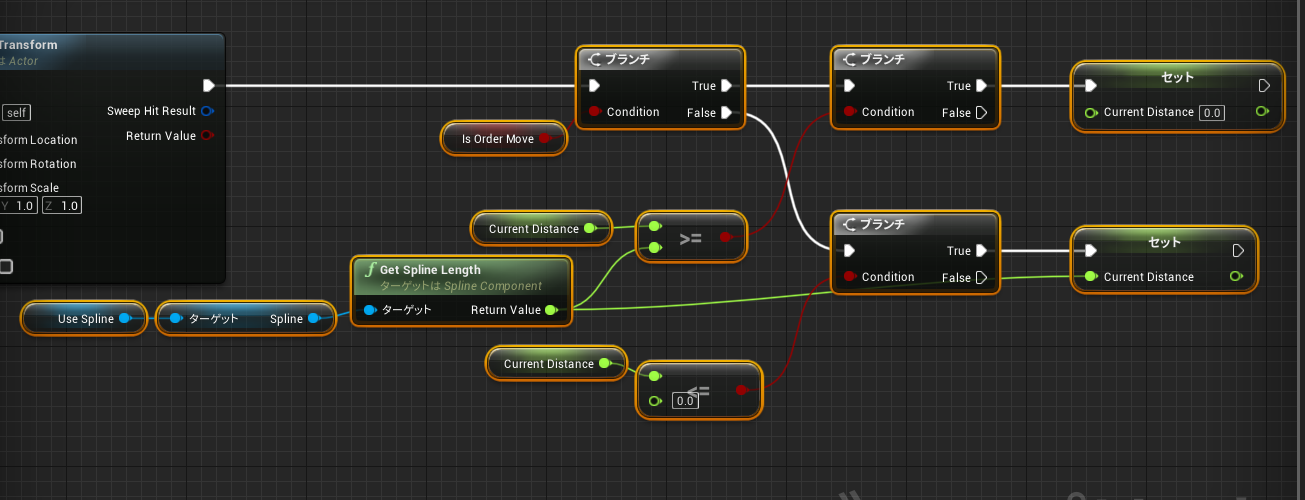
『敵はスプラインの途中からもスポーンできるようにする』
『スポーンした時点での移動方向を指定できるようにする』
『敵が1体死ぬごとに次の敵をスポーンする』
という仕様で進めていきます。
Continue reading “UE4で1人称視点の3DSTGを作ってみる(第四回)”

ではでは今回も進めていきます。
前回では敵のスプライン上での移動方向と移動速度の変化を創っていきましたが、今回は『敵の攻撃』を創っていきます。
いよいよゲームらしくなってきましたね。
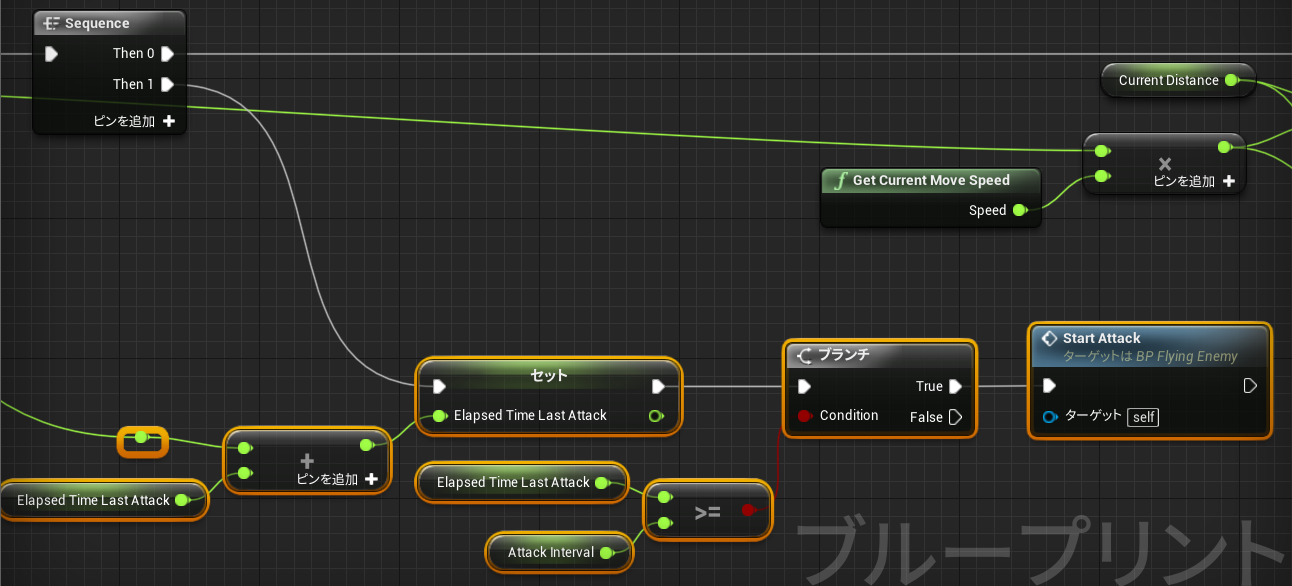
ひとまず今回作る敵の攻撃は
『一定の周期で攻撃モードに入る』
『攻撃モード中はプレイヤー方向を向き続ける』
『攻撃モード中は一定の間隔で弾を撃つ』
『弾はまっすぐ飛ぶ』
という仕様で進めていきます。
Continue reading “UE4で1人称視点の3DSTGを作ってみる(第三回)”

引き続き進めていきます。
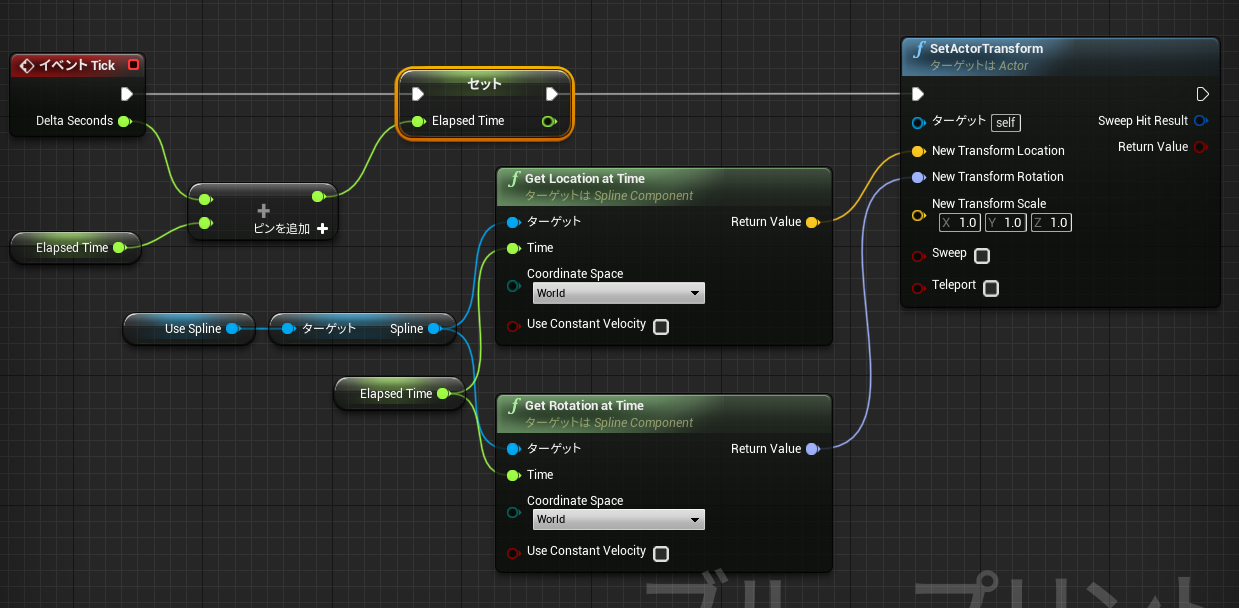
前回は空中を浮遊する敵をとりあえず動かすところまでやっていきました。
今回はもう少しゲームっぽく進めるために『敵へのダメージ処理』と『ダメージ時の敵の挙動』を作っていきます。
とりあえず今回の目標としては
『弾がヒットすると体力が減る』
『体力が減るたびに移動速度が上がる』
『体力が減るとランダムで移動方向が変わる』
という風に敵が動作するようにします。
Continue reading “UE4で1人称視点の3DSTGを作ってみる(第二回)”

お久しぶりです。
さて、突然ですが今回からは数回にかけて簡単な3DSTGのようなものを作っていこうと思います。
とりあえず初回である今回は『空中を浮遊する敵』を作るところからやっていきます。
使用するUE4のバージョンは4.23.1です。
(最新ではないですが、現時点で最新バージョンの4.24でも問題なくこの手順で実装できます)
Continue reading “UE4で1人称視点の3DSTGを作ってみる(第一回)”


UnrealEngine4にはいろいろと便利な機能が備わっています。
そのうちの一つが『ナビメッシュ』です。
これがあることによって、UE4におけるAI実装はかなり敷居が低くなっています。
ただ、ナビメッシュを使ったAIを実装しているとどうしてもぶち当たる壁があります。
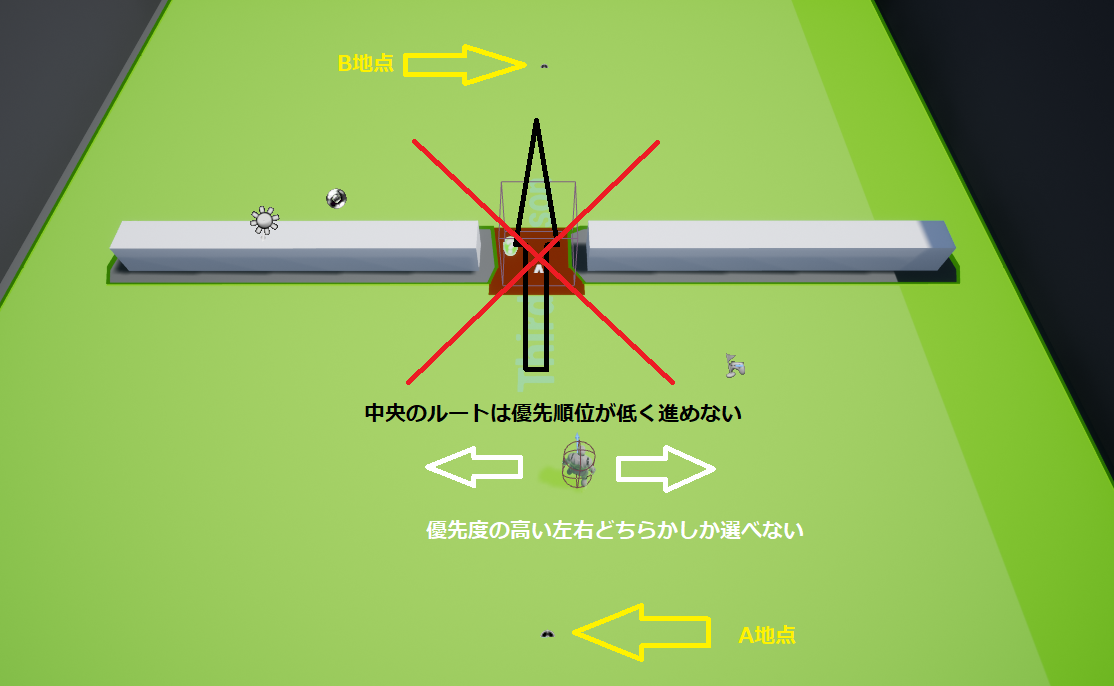
それこそが『移動の優先順位』です。
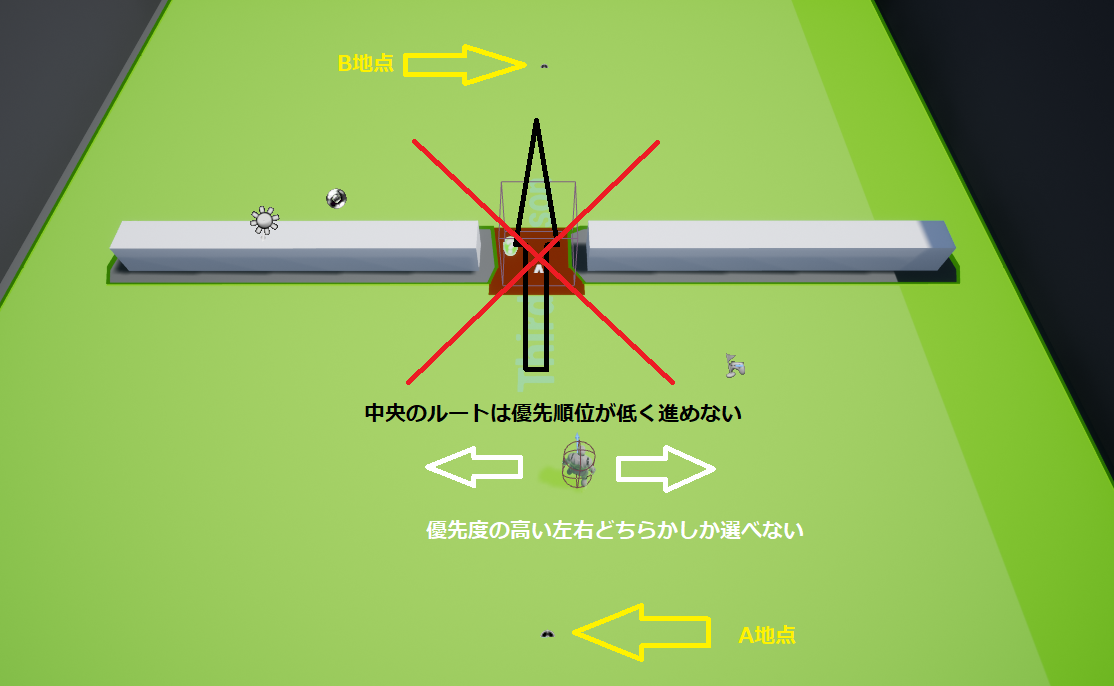
例えば、『地点Aから地点Bに向かって人間を歩かせたい』というとき、
①直進するだけでBに着くがダメージ床だらけの道
②迂回する必要があるが安全にBに着く普通の道
の二つの選択肢がナビメッシュ上のAIに与えられた場合、
何の設定も行っていないと速攻で①のルートを選びます。
理由は簡単で、ナビメッシュ上のAIは目的地に向かって最短のルートを進もうとするからです。
ただし、これだと違和感バリバリですよね。
普通の人間が安全な道があるのに、危険な道を進みだすのはおかしいですもんね。
このような状態を防ぐための機能がUE4には最初から備わっています。
それこそが『Nav Modifier Volume』です。
『Nav Modifier Volume』を利用することによって、
簡単な移動の優先順位をつけることができます。
Continue reading “UE4のナビメッシュで簡単な優先順位をつける”


2017/04/14:記事の文章にあった間違いを修正しました。
トランスフォームの可動性を変更しないと動かせませんね…。
失礼しました。
この記事は以下のような方を対象としています。
——————————-
・VR機器を持っていて、UE4でとりあえず使ってみたい方
・UE4での経験がまだ浅い方
——————————-
前提のスキルとして
——————————-
・UE4のエディタの操作方法がわかる
——————————-
があればOKです。
また、先に前回の記事を読んでから、この記事を読み始めていただきたいです。
こんにちは、前回から始まった『パンチングゲーム製作』。
わかりやすく説明できたでしょうか?
さて、前回まででは
『VRテンプレートでのプロジェクト作成』
『不要なBPの削除』
『BPインターフェイスの作成』
をやってきました。
今回は
『敵のBPの追加』
『敵のパラメータを設定』
『敵の移動処理』
『敵が死亡したら消える処理』
を実装していきます。
ガリガリ、というほどではありませんが、
それなりに本格的にBPを弄っていきますので、気を引き締めましょう!
6.敵を追加しよう!
ついに敵キャラを作ります。
『新規追加』→『ブループリント クラス』で新しいBPを作成します。
StaticMeshActorを継承しましょう。
球体型の敵にしようと思うので、『BP_Enemy_Ball』と名付けましょう。
7.敵のパラメータを設定しよう!
さて、今のままだと何も見えません。
敵の姿を追加していないためです。
敵のBPを開いて、『StaticMeshComponent』の『StaticMesh』を変更し、敵の姿を設定しましょう。
今回は最初からUE4に用意されている『SM_Ball_01』を使用します。
エンジンのコンテンツを可視化しないと使えないので、そこだけ注意です。
続いてStaticMeshComponentを、以下のように変更してください。
・『トランスフォーム』の『可動性』をムーバブルに変更。
・『Physics』の『Simulate Physics』をTrue。
・『Collision』の『SimulationGeneratesHitEvents』をTrue。
・『Collision』の『オーバーラップイベントを発生させる』をTrue。
・『Collision』の『コリジョンプリセット』を『PhysicsActor』に変更。
ここの変更はUE4で衝突判定をとりたい場合、必須になります。
絶対に忘れないようにしましょう。
ちなみに筆者はある時、これを忘れ、かれこれ数時間単位で頭を抱えたことがあります。

8.敵のブループリントを実装しよう!(その1)
いよいよブループリントを作成していきます。
敵のブループリントを開きます。
今はまだ、特に何も処理は書かれていないはずです。
(作ったばかりですから当然ですね)
これから移動のための処理をここに追加します。
まずはbool型の変数を作成します。
この変数は敵の生存・死亡判定に使用しますので、『IsAlive』とでも名付けましょう。
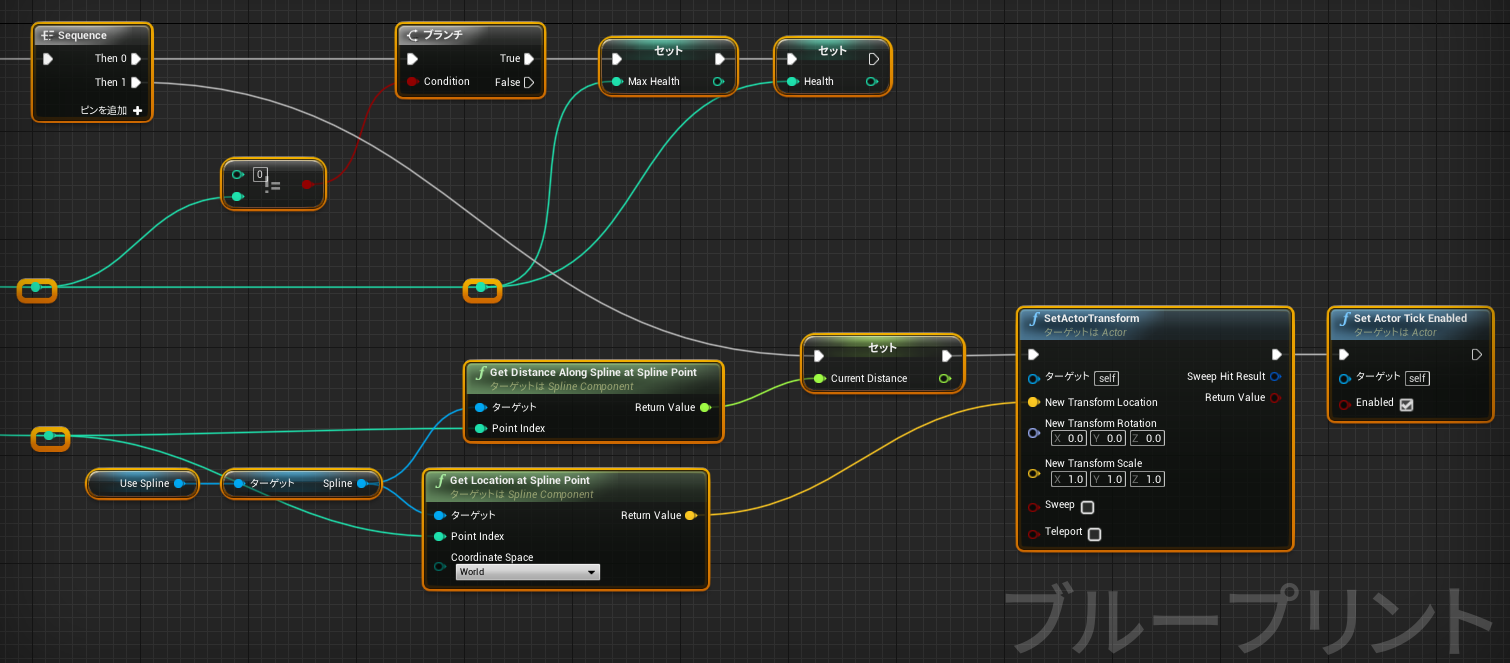
Tickノードとブランチノードを接続し、条件式には変数IsAliveを設定します。
敵の死亡時・生存時に別々の処理を行うためです。
続いて、『AddWorldOffset』ノードを作成し、先ほどのブランチのTrueに繋げます。
作成した時に一緒に出てくると思いますが、引数ターゲットに何も繋がっていない場合はコンポーネントのウィンドウから『StaticMeshComponent』をドラッグ&ドロップしてゲットして繋げましょう。
『AddWorldOffset』ノードは引数に指定したターゲットに対して、引数DeltaLocationだけ移動させる処理です。

9.敵のブループリントを実装しよう!(その2)
移動するための処理を追加したはいいですが、まだ敵は移動しません。
DeltaLocationの値に何も設定されていないからです。
次は、DeltaLocationの値を設定していきます。
ここの値には敵から見たプレイヤーの向きを設定すれば大丈夫です。
敵から見たプレイヤーの向きの計算式は以下のようにノードを繋げればわかるはずです。

プレイヤー位置(GetPlayerPawn→GetActorLocation)から
敵キャラの現在位置(GetActorLocation)を減算し、
その値を正規化(Normalize)しています。
この値をDeltaLocationに繋げましょう。
これにて、基本的な移動処理は完成になります。
ほんとはもっといい別の方法があるのですが、今回はテスト目的なのでこれで十分です。
10.敵のブループリントを実装しよう!(その3)
今度は、死亡した時の処理を追加します。
先ほどのブランチのFalseから『Delay』ノードに繋いだのち、『DestroyActor』ノードとも繋げます。
引数の値は3ぐらいでいいでしょう。
『DestroyActor』ノードは、アクタを丸ごと消してしまうノード、
『Delay』ノードは引数に指定した時間だけ処理を止めるノードです。
(Delayは本来多用しない方がいいと思いますが…)

中途半端なところで申し訳ありませんが、今回はこれでおしまいです。
次回はついに敵キャラが完成、メインの部分を実装していきます!

この記事は以下のような方を対象としています。
——————————-
・VR機器を持っていて、UE4でとりあえず使ってみたい方
・UE4での経験がまだ浅い方
——————————-
前提のスキルとして
——————————-
・UE4のエディタの操作方法がわかる
——————————-
があればOKです。
『せっかくHMDを買ったんだし、自分でVRゲームを作ってみたい!』
この記事を見ている方の中にも、そういった考えを持った方がいらっしゃるのではないでしょうか?
ごもっともな考えです。新しい機材が手に入ったのならば、その機材を使ったゲームを作りたいと考えるのはクリエイターの性ですからね。
しかし、いざそういった機材を使ってゲームを作ろうとすると、なかなか作れないのが現実。
Unityを使おうとすれば色々とややこしい設定が必須になり、
ネイティブで実装しようとした場合の苦労は言わずもがな。
『VRで動くプログラムを見たい』、ただそれだけなのに、
そこへ辿り着くまでに力尽きてしまうこともありえます。
という事で、今回からは
『簡単にVRを使う』
『簡単に作れる』
『わかりやすい』
の3点を重視して、UnrealEngine4(以下UE4)を利用して
VRのミニゲームを作っていきたいと思います。
(全3~4回予定)
0.作り始める前に…
まず、このチャプターでは
『どんなゲームを作るのか』
『そもそもなぜUE4を使うのか』
の2点について説明します。
実装には関係ないチャプターですが、一応読んでおいて頂きたいです。
『どんなゲームを作るのか』
以下がゲームの仕様です。
・プレイヤーはフィールドの中心にいて、移動はできない
・エネミーはフィールドの四方からスポーンしてプレイヤーに近づいてくる
・操作はモーションコントローラを使用
・グリップトリガーを引いている間攻撃モードになる
・攻撃モード中に拳が敵に当たると、敵を撃破する
・テスト目的なので極力シンプルに。
・ゲーム性は追及しない
なんだか色々あってわかりづらいかもしれませんので、一言に纏めますと、
『グーパンで敵をぶん殴ってやっつけるゲーム』
です。
割と複雑なプログラムに感じるかもしれませんが、
UE4では簡単に作ることができます。
『そもそもなぜUE4を使うのか』
最初にお話しした通り、VRを使ってゲームを作るためには、ややこしい設定をしなければならないという壁が立ちふさがります。
実を言うと、UE4でもそういった設定が必要になります。
そうなると、『じゃあ結局UE4を使う理由はなんだ?』
という話になります。
UE4には『テンプレート』というものがあり、その中にはVR用のテンプレートもあります。
このテンプレートを使えば、ややこしい設定などが全て済まされた状態でプロジェクトが起動します。これを利用しない手はありません。
結局のところ、『UE4でVRパンチングゲームを作る』理由というのは、
・テンプレートである程度の設定が出来上がっている。
・一部処理を追加するだけで一応作ることができる。
・作っている最中にUE4の基礎機能を覚えられる。
という利点があるからなのです。
そのため、説明の内容も『UE4のVRの基礎を学ぶ』というより、
『VRを通してUE4の基礎を学ぶ』という点に主眼を置いており、
UE4でガリガリとゲームを作る『UE4玄人』向けではなく、
まだUE4を触って間もないorほぼ触っていない『UE4初心者』向けの記事になります。
さて、長い話はここで終わりにして、ゲーム作りを始めていきましょう!
1.VRテンプレートでプロジェクトを作成しよう!
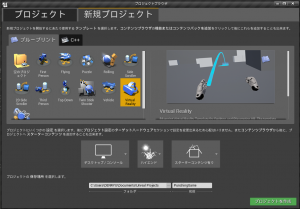
普通にUE4を起動して、プロジェクトを作ります。
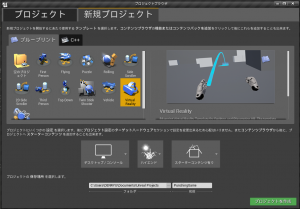
『新規プロジェクト』の画面からテンプレートが選択できますので、
『VirtualReality』を選択しましょう。
これがVRのテンプレートプロジェクトであり、最初から
・HMDとモーションコントローラのトラッキング処理
・モーションコントローラで物を掴む処理
・掴みを行った際のアニメーション
などが実装されていて、非常に便利です。

今回に限らず、UE4でVRのプロジェクトを作りたい場合は、
このテンプレートを参考にすればいいでしょう。
2.新規レベルを作成しよう!
プロジェクトが開かれると、おそらく『StartupMap』というレベルが出てくるはずです。
このレベルはテンプレートの案内になるもので、要約すると
『HMDだけなら左のマップ、モーションコントローラもなら右のマップでチェックできる!』
って意味のマップです。
今回は普通にミニゲームを作るので、この案内には従わずに普通にマップを作ります。
左上の『ファイル』→『新規レベル』と選択して、新しいレベルを作ります。
レベルのテンプレートが選べるので、ここは『VR-Basic』を選択しましょう。
そのあとはちゃんとレベルを保存しておきましょう!
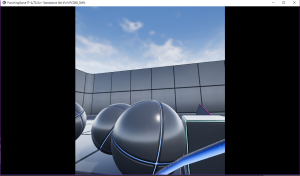
このマップがパンチングゲームのメインマップになります。

3.ブループリントを修正しよう!(その1)
ここからがいよいよ本番、ブループリント(以下BP)の編集をやっていきます。
最初に編集するのは、『VirtualRealityBP』→『Blueprints』にある、
(ほかのBPもすべてここにあります)
『MotionControllerPawn』です。
このBPはこのVRテンプレートの要というべきBPです。
そのため、内部の処理も非常に多く、一見すると頭が痛くなります。
まずは、このBPから、『パンチングゲームに不要な処理』をすべて消してしまいましょう。
具体的には
『Event BeginPlay』
『Event Tick』
『InputAction GrabLeft』
『InputAction GrabRight』
以外のカスタムイベントから伸びているノードをすべて消してしまえばいいです。

4.ブループリントを修正しよう!(その2)
次は『BP_MotionController』を編集していきます。
このBPは画面に表示される手(モーションコントローラ)を制御するためのものです。
今回も不要な処理を削除していきます。
『Event Tick』の中にある、『Clear Arc』以降のノードをすべて削除しましょう。

5.ブループリントインターフェイスを追加しよう!
さっきから削除してばかりでしたが、今度はBPを追加していきます。
『新規追加』→『ブループリント』→『ブループリントインターフェース』を選択して、
BPインターフェイスを追加しましょう。
名前は好きにしていいですが、とりあえず『PunchingInterface』とでもつけます。
BPインターフェイスとは、外部からイベントを呼び出すためのBPです。
開いてみると中身の編集はできなくなっています。
まぁ関数を追加する以外に編集の必要はないので、当然ですね。
関数を一つ追加して、『Punching』とでも名付けましょう。
あっという間でしたがBPインターフェイスの編集はこれで完了です。

アッサリ気味でしたが、今回はここまで。
それでは、いよいよ次回からは『敵キャラクター』の実装を進めていきます!