
Unity Hubはとても便利で新しい機能ですが、Vuforiaをアップデートする場合、少し面倒な手順が必要になります。
最新のUnityのバージョンを既にインストールしていて、そのUnityと共にインストールされたVuforiaのバージョンよりも更に最新のVuforiaがリリースされている場合、下記の手順でVuforiaをアップデートできます。
Unityを起動するときにVuforiaは無効の状態になっています。(Image1)。
とりあえず、Vuforiaを使用するため、
File>Build Settings>Player Settigsボタン
または
Edit>Project Settings>PlayerからPlayer Settingsを開き、
(Image2)
Player settingsのVuforia Augmented Realityオプションをチェックする必要があります。
(Image3)
Vuforia Configurration Pannelの出し方
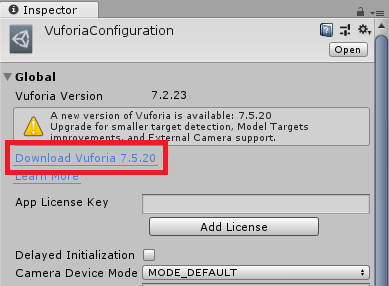
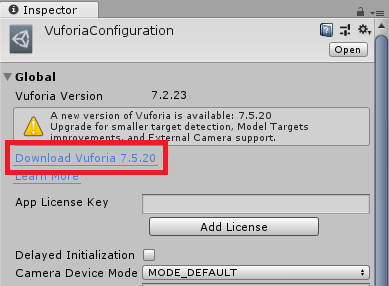
すると Vuforia Configuration Panel でVuforia Update のリンクをクリックできるようになります。(Image4)。
Image1

Image2

Image3

Image4

ここで一旦Unityを閉じてください。
ダウンロードが終わったら、
VuforiaSupportInstaller-Windowsの圧縮ファイルを解凍し、UnitySetup-Vuforia-AR-Support-for-Editorのイントラーをダブルクリックします。
UnitySetupアイコンを選択してください(Image5)。
インストールを続いて、Destination Folderのページを見えたらBrowseボタンをクリックしてください(Image6)。
ここで、Vuforiaの最新を適用したいUnityのバージョンの実行ファイルが置かれているパスを指定します。
Image5

Image6

Program FilesフォルダーにあるUnityフォルダーを選択してください(Image7)。(注意:Unity Hubのフォルダーではありません。Unity自体の実行ファイルがあるフォルダを指定する必要があります。)
Image7

それでUnityをアップデートするバージョンを選択し、OKボタンを選択してください(Image8)。
Image8

次のウインドで選んだフォルダーを確認できます(Image9)。それでインストールを最後まで続けてください。
Image9

Unityを起動するとVuforiaがアップデートされていることが確認できます(Image10)。
Image10


Vuforiaで大きいオブジェクトを表示するためのアドバイス
VuforiaのImageTargetと表示されて欲しいオブジェクトのサイズは相関関係があります。
例えばオブジェクトを2m*2mのサイズで表示したい場合、ImageTargetのサイズを0.2m*0.2mにして、
印刷したイメージも0.2m*0.2mサイズに出力をしなければなりません。
もし正しく設定されていなければ、オブジェクトが表示されるときの比率が壊れてしまいます。
大きいオブジェクトの全体を表示するためにVuforiaのExtended Trackingはとても便利です。
ImageTargetのオプションをEnableにすると、
イメージからスマートフォンのカメラがちょっと離れてTrackingがなくなっても、
オブジェクトが残ります。

ARCameraのゲームオブジェクトのWorld Center ModeオプションをCameraにすると、
オブジェクトを中心に回り込むような表示がかのうです。


イメージターゲットは床でも壁でも、Unity内でオブジェクトのローテーションを変えることで、対応可能です。
オブジェクトのカメラを通しての見え方(カメラアングル)はマーカーを 認識したときにデフォルトの仰角が決まります。
- 床においたマーカーとスマートフォンのカメラとの角度に関する注意点
そのため、床にマーカーを置きオブジェクトを表示した場合、
カメラのポジション(デフォルトの仰角)はマーカーを認識した際決定されるので、カメラを水平にして、
オブジェクトが正面ではなく少しずれた表示になります。
- 床にマーカーを配置した際のスマートフォンのカメラとの距離に関する注意点
マーカーを床に置くとカメラとイメージが必然的に遠く離れるため(ユーザが立っている場合)
マーカーとユーザーのスマートフォンのカメラとの角度が浅くなるので認識しずらくなります。

壁にマーカーを配置する場合はその問題はないでしょう。
イメージを壁に置いたらその高さを測定し、
Unity内でのImageTargetの高さと現実の世界のイメージの高さを合わせてください。
最近QRコードはとても人気になりました。雑誌とかデパートの製品とかにどこでも使みかけます。
VuforiaもQRコードが使えますが色々悪いポイントがあります、
大きな欠点はトラッキング(カメラからの認識)の問題です。
大きいオブジェクトを表示するには比較的大きなQRコードコードを全部をスキャンする必要があります。
カメラがQRコードを認識する際、スキャンの角度やライトの明るくさは足りないとTracking機能が正しく動作しないことが多くなります。
一方、イメージであればQRコードよりも認識の向上が期待できます。
イメージであれば、画像の一部を認識できれば、マーカーとして機能するからです。
(※QRコードは全体が認識されないとオブジェクトが表示されない)
以上がカメラにやさしいイメージの条件ですが、一つ付け加えるならば方向が分かりやすいほうがよいでしょう。
3つの条件にあう写真に画像ソフトでマークを付けくわえれば、配置する際に人間にとって便利です。