Technology Blog
技術ブログ
2017.04.12
UE4のVRテンプレートを利用してミニゲームを作ってみよう!(第一回)

この記事は以下のような方を対象としています。
——————————-
・VR機器を持っていて、UE4でとりあえず使ってみたい方
・UE4での経験がまだ浅い方
——————————-
前提のスキルとして
——————————-
・UE4のエディタの操作方法がわかる
——————————-
があればOKです。
『せっかくHMDを買ったんだし、自分でVRゲームを作ってみたい!』
この記事を見ている方の中にも、そういった考えを持った方がいらっしゃるのではないでしょうか?
ごもっともな考えです。新しい機材が手に入ったのならば、その機材を使ったゲームを作りたいと考えるのはクリエイターの性ですからね。
しかし、いざそういった機材を使ってゲームを作ろうとすると、なかなか作れないのが現実。
Unityを使おうとすれば色々とややこしい設定が必須になり、
ネイティブで実装しようとした場合の苦労は言わずもがな。
『VRで動くプログラムを見たい』、ただそれだけなのに、
そこへ辿り着くまでに力尽きてしまうこともありえます。
という事で、今回からは
『簡単にVRを使う』
『簡単に作れる』
『わかりやすい』
の3点を重視して、UnrealEngine4(以下UE4)を利用して
VRのミニゲームを作っていきたいと思います。
(全3~4回予定)
0.作り始める前に…
まず、このチャプターでは
『どんなゲームを作るのか』
『そもそもなぜUE4を使うのか』
の2点について説明します。
実装には関係ないチャプターですが、一応読んでおいて頂きたいです。
『どんなゲームを作るのか』
以下がゲームの仕様です。
・プレイヤーはフィールドの中心にいて、移動はできない
・エネミーはフィールドの四方からスポーンしてプレイヤーに近づいてくる
・操作はモーションコントローラを使用
・グリップトリガーを引いている間攻撃モードになる
・攻撃モード中に拳が敵に当たると、敵を撃破する
・テスト目的なので極力シンプルに。
・ゲーム性は追及しない
なんだか色々あってわかりづらいかもしれませんので、一言に纏めますと、
『グーパンで敵をぶん殴ってやっつけるゲーム』
です。
割と複雑なプログラムに感じるかもしれませんが、
UE4では簡単に作ることができます。
『そもそもなぜUE4を使うのか』
最初にお話しした通り、VRを使ってゲームを作るためには、ややこしい設定をしなければならないという壁が立ちふさがります。
実を言うと、UE4でもそういった設定が必要になります。
そうなると、『じゃあ結局UE4を使う理由はなんだ?』
という話になります。
UE4には『テンプレート』というものがあり、その中にはVR用のテンプレートもあります。
このテンプレートを使えば、ややこしい設定などが全て済まされた状態でプロジェクトが起動します。これを利用しない手はありません。
結局のところ、『UE4でVRパンチングゲームを作る』理由というのは、
・テンプレートである程度の設定が出来上がっている。
・一部処理を追加するだけで一応作ることができる。
・作っている最中にUE4の基礎機能を覚えられる。
という利点があるからなのです。
そのため、説明の内容も『UE4のVRの基礎を学ぶ』というより、
『VRを通してUE4の基礎を学ぶ』という点に主眼を置いており、
UE4でガリガリとゲームを作る『UE4玄人』向けではなく、
まだUE4を触って間もないorほぼ触っていない『UE4初心者』向けの記事になります。
さて、長い話はここで終わりにして、ゲーム作りを始めていきましょう!
1.VRテンプレートでプロジェクトを作成しよう!
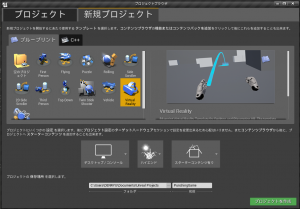
普通にUE4を起動して、プロジェクトを作ります。
『新規プロジェクト』の画面からテンプレートが選択できますので、
『VirtualReality』を選択しましょう。
これがVRのテンプレートプロジェクトであり、最初から
・HMDとモーションコントローラのトラッキング処理
・モーションコントローラで物を掴む処理
・掴みを行った際のアニメーション
などが実装されていて、非常に便利です。

今回に限らず、UE4でVRのプロジェクトを作りたい場合は、
このテンプレートを参考にすればいいでしょう。
2.新規レベルを作成しよう!
プロジェクトが開かれると、おそらく『StartupMap』というレベルが出てくるはずです。
このレベルはテンプレートの案内になるもので、要約すると
『HMDだけなら左のマップ、モーションコントローラもなら右のマップでチェックできる!』
って意味のマップです。
今回は普通にミニゲームを作るので、この案内には従わずに普通にマップを作ります。
左上の『ファイル』→『新規レベル』と選択して、新しいレベルを作ります。
レベルのテンプレートが選べるので、ここは『VR-Basic』を選択しましょう。
そのあとはちゃんとレベルを保存しておきましょう!
このマップがパンチングゲームのメインマップになります。

3.ブループリントを修正しよう!(その1)
ここからがいよいよ本番、ブループリント(以下BP)の編集をやっていきます。
最初に編集するのは、『VirtualRealityBP』→『Blueprints』にある、
(ほかのBPもすべてここにあります)
『MotionControllerPawn』です。
このBPはこのVRテンプレートの要というべきBPです。
そのため、内部の処理も非常に多く、一見すると頭が痛くなります。
まずは、このBPから、『パンチングゲームに不要な処理』をすべて消してしまいましょう。
具体的には
『Event BeginPlay』
『Event Tick』
『InputAction GrabLeft』
『InputAction GrabRight』
以外のカスタムイベントから伸びているノードをすべて消してしまえばいいです。

4.ブループリントを修正しよう!(その2)
次は『BP_MotionController』を編集していきます。
このBPは画面に表示される手(モーションコントローラ)を制御するためのものです。
今回も不要な処理を削除していきます。
『Event Tick』の中にある、『Clear Arc』以降のノードをすべて削除しましょう。

5.ブループリントインターフェイスを追加しよう!
さっきから削除してばかりでしたが、今度はBPを追加していきます。
『新規追加』→『ブループリント』→『ブループリントインターフェース』を選択して、
BPインターフェイスを追加しましょう。
名前は好きにしていいですが、とりあえず『PunchingInterface』とでもつけます。
BPインターフェイスとは、外部からイベントを呼び出すためのBPです。
開いてみると中身の編集はできなくなっています。
まぁ関数を追加する以外に編集の必要はないので、当然ですね。
関数を一つ追加して、『Punching』とでも名付けましょう。
あっという間でしたがBPインターフェイスの編集はこれで完了です。

アッサリ気味でしたが、今回はここまで。
それでは、いよいよ次回からは『敵キャラクター』の実装を進めていきます!