Technology Blog
技術ブログ
2018.07.17
Unityでのアプリ内のムービー表示方法と、常に正しい解像度と比率を維持するように設定する方法。

How to create a movie screen with unity, and to set it to keep the right resolution and ratio at all time.
ユニティでムービー画面を作成する方法と、常に正しい解像度と比率を維持するように設定する方法。
First you will need to import a video, the list of the supported format in unity can be found here :
最初にビデオをインポートする必要があります。サポートされているフォーマットのリストはここにあります:
https://docs.unity3d.com/Manual/VideoSources-FileCompatibility.html
Next, to be able to render the video on screen, you will need to create a special type of texture: a Render Texture. To do that, make a right click on the Project Window, go to create and select Render Texture.
次に、ビデオをスクリーン上でレンダリングできるようにするには、特別なタイプのテクスチャ:Render Textureを作成する必要があります。 これを行うには、Project Windowを右クリックし、作成して「Render Texture」を選択します。

Then, to be able to display this render texture on a ui element you will need to create a Raw Image by right clicking on the Hierarchy window and select Raw Image in the UI tab.
次に、このRender TextureをUI要素に表示するには、Raw Imageを作成する必要があります。Hierarchy windowを右クリックし、[UI]タブの[Raw Image]を選択します。

Make the Raw Image the same size than the Canvas. And set the Anchor to stretch in all directions.
Raw ImageをCanvasと同じサイズにします。 Anchorをすべての方向に伸ばすように設定します。

You now have to put the Renderer Texture in the texture element of the raw image.
これで、Renderer TextureをRaw Imageのテクスチャスロットに配置する必要があります。

You also need to add a Video Player component to the Raw Image, to drag and drop the video in the Video Clip element and to set the Render Texture as the Target Texture.
Raw ImageにVideo Playerコンポーネントを追加して、ビデオをVideo Clip要素にドラッグアンドドロップし、Render TextureをTarget Textureとして設定する必要があります。

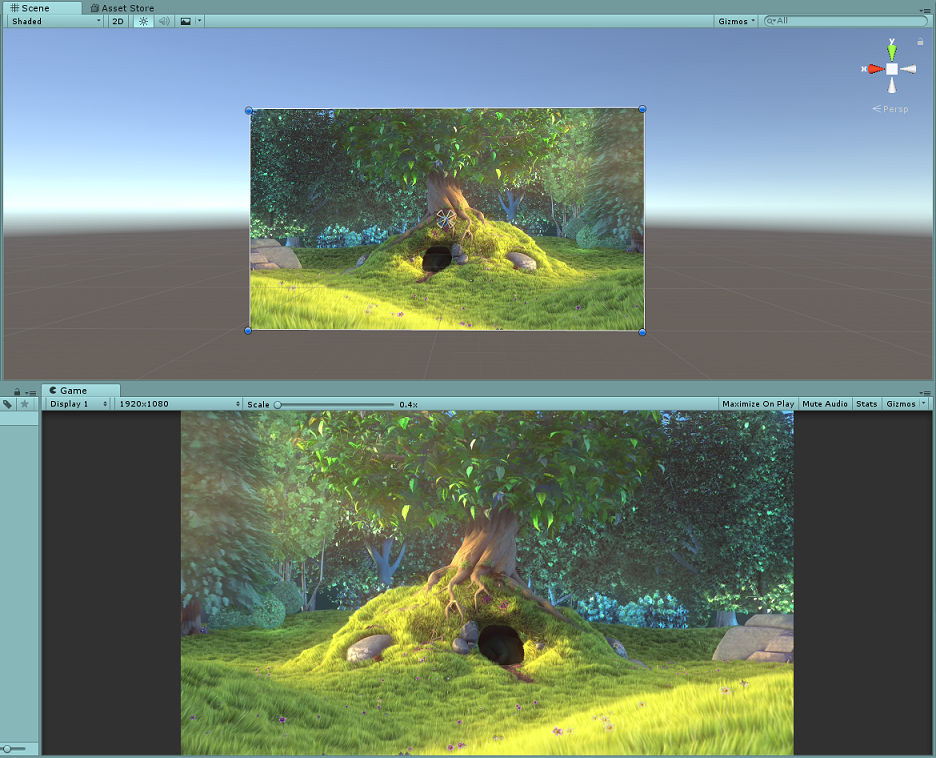
Then if you play the scene you will notice that the video is playing but the ratio and the quality of the video will be really bad. That’s because the size of the Render Texture doesn’t match the size of the video (the video used here is 1280×720).
シーンを再生すると、ビデオが再生されていることがわかりますが、ビデオの比率と品質はとても悪くなります。 これは、Render Textureのサイズがビデオのサイズと一致しないためです(ここで使用されるビデオは1280×720です)。


You need to give the Render Texture the same size than the video to make it displaying properly.
Render Textureをビデオと同じサイズにして、適切に表示させる必要があります。


To make the video scale accuratly on different screen size (for exemple on different smartphone size), set the “UI Scale Mode” of the canvas holding the Raw Image to “Scale with screen size”, the “Reference Resolution” the same than the Render Texture, the “Screen match mode” to “match width or weight” and the “Match” to 0.5.
さまざまな画面サイズ(例えばスマートフォンサイズ)のビデオスケールを正確に作成するには、Raw Imageを保持するキャンバスの「UI Scale Mode」を「Scale with screen size」に設定して、 「Reference Resolution」をRender Textureと同じにして、「Screen match mode」を「match width or weight」に設定して、「マッチ」を0.5に設定します。

Notes:
注釈:
*It is also possible to play a video on a GameObject by putting a video player on this object and setting the “Render Mode” of this component to “Material Override”.(Usefull to render 360 videos for exemple).
*GameObjectでビデオを再生することもできます。このオブジェクトにビデオプレーヤーを置き、このコンポーネントの「Render Mode」を「Material Override」に設定します。(例えば360ビデオをレンダリングするため)
*You can set the “Audio output mode” of the video player to “Direct” if you want the sound of the video to play, or to put it to “Audio source” if you want to play a separate sound file. (the direct sound mode doesn`t work yet on android smartphones).
ビデオのサウンドを再生する場合はvideo playerの「Audio output mode」を「Direct」に設定し、別のサウンドファイルを再生する場合は「Audio source」に設定します。 (Directサウンドモードはアンドロイドスマートフォンではまだ動作しません)。