
前回、ついに『持ち上げる処理』の実装を全て見終えました。
しかし、これまで見た処理はあくまで『持ち上げる』というだけの処理です。
今回は、『持ち上げたものを離す』処理を最後まで見ていきます。

■ Un-link – Release

赤の部分は『トリガーが離された時』に実行されています。
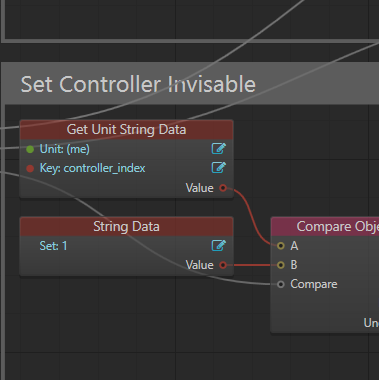
画像だとやや見づらいので、
この画像を更に黄色・オレンジに区切って詳細に見ていきます。
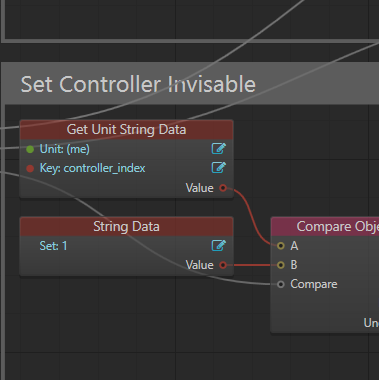
①離したコントローラがリンクされているかチェック

まずは、持ち上げている状態かどうかを表す変数『is_linked』が
true(持ち上げている状態)なのかをチェック、
『ユニットを持ち上げているコントローラ』と『トリガーを離したコントローラ』が同一かもチェックします。
②コントローラとのリンクを外し、加速度を設定する

続いて、『SteamVR Unlink Node From Tracker』ノードで
ユニットとリンクしている対象(コントローラの持つ持ち上げ関数)とのリンクを外します。
その後は『SteamVR Set Actor Kinematic』で自由に動かせないようにします。
直後の『Set Actor Velocity』ノードには
前々回に登場した変数『wand_velocity』の値をセットしています。
『Set Actor Velocity』ノードは引数のユニットのアクタに対して引数の分だけの速度を設定します。
変数『wand_velocity』はコントローラの持つ加速度を表しているため、
離した時点での加速度がそのままユニットの速度になっているということになります。
加速度の設定が終わったら変数『is_linked』をfalseに変更、
ユニット自身の『Unlinked』イベントを実行しています。
『持ち上げたものを離す』という処理はこのように実装されていました。
一応、この先にもいくつか処理が残ってはいますが、『離す』処理はここで完了です。
■ Hide – Unhide the Controller

ここでの処理は『物を離した後、コントローラを可視状態にする』というものです。
これはVRテンプレートのバットのユニットフローを見ないとわからないのですが、
一部のユニットは『linked』イベントの処理で
『コントローラを不可視にする』という実装がされています。
ここで可視状態にするという処理を行っていない場合、
バットを離した後でもコントローラが見えないままという問題が発生するため、
この実装が行われています。
ちなみに、ここで使用されている『Set Unit Visibility』は以前使用した時とは異なり、
ユニットそのものを引数で設定しているため、ユニット全体の可視・不可視を変更できています。
■ set_invisable

その下にある『Event for Hiding the Wand』から続く処理は
『External In Event』ノードから始まる、独立したイベントです。
先ほどの説明で出てきた『コントローラを不可視にする』という処理はここで行われています。
つまり、
コントローラによってバットが持ち上げられる
→バットの持つlinkedイベントが実行される
→バットのlinkedイベントの中でコントローラのset_invisableイベントが実行される
という処理の流れになっています。
一旦両方のコントローラを可視状態にしてから、
不可視に設定するコントローラだけ不可視にしています。
使用しているノードは可視の時から変わりません。
以上で、コントローラの持ち上げ処理は全て見終えることができました。
残っているコントローラ関連の処理はテレポートのみとなります。
残念ながら、StingrayのVRテンプレート調査はこれで終わりですが、
ここまで基礎を理解することができれば、
きっとテレポートの処理を理解することも簡単だと思います。
今まで、ありがとうございました。


今回からは、前回の最後に登場した『function_pickup』ユニットのユニットフローを見ていきます。
コントローラのユニットフローを見てもわかる通り、
『function_pickup』ユニットには『物を持ち上げる』という処理が実装されています。
早速、function_pickupユニットを見ていきましょう。
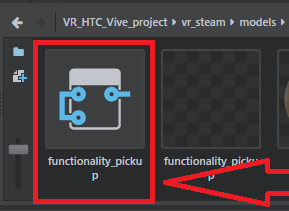
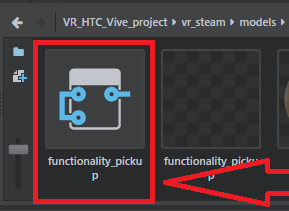
アセットブラウザから『vr_steam』->『models』->『functionality_pickup』の中にあるユニットを開きましょう。

なお、画像の赤四角のようなアイコンはユニットフロー単体を表しています。
こちらのアイコンをダブルクリックして開くとユニットエディタとは異なる
ユニットフローを編集するための『FlowEditor』が開かれます。
ユニットフロー以外の要素がなく、
ユニットエディタを開く必要がない場合はこちらを開いてもいいかもしれません。
そうして開かれた『functionality_pickup』のユニットフローが以下の画像です。

非常に膨大な処理ではありますが、少しずつ進めていきます。
今回、説明していく箇所は、以下の画像で赤・青・緑の枠の部分です。

■ 『Set Variables on Spawn』
青色の枠の箇所です。

『Unit Spawned』から始まっていることからわかるかもしれませんが、
ここでは一番最初に行うべき『変数の設定』を行っています。
以下の変数がここで設定されています。
————————————————
スコープ:型:名前
————————————————
ローカル:bool:touch_tracker:False
ローカル:bool:laser_on:False
ローカル:string:my_global_var:wand_extras_1 or 2
グローバル:unit:wand_extras_1 or 2:unit
グローバル:bool:keep_my_rotation_and_position:True
————————————————
■ 『Wand Velocity』
赤色の枠の箇所です。

『Level Update』にて常に行うべき処理が実装されています。
『Get Unit World Position』を使用して自分のワールド座標を取得し、
その結果を変数『wand_current_frame_pos』に設定しています。
変数『wand_current_frame_pos』は現在位置を表しています。
この部分では変数『wand_current_frame_pos』から
変数『wand_last_frame_pos』の値を減算した値に
『Get Last Delta Time』で取得した時間を除算、
その結果をユニットが持つスクリプトデータの『wand_velocity』と
変数の『wand_velocity』に代入しています。
この値はコントローラの加速度を表しています。
ちなみに、まだ値をセットしている個所の説明をしていませんが、
変数『wand_last_frame_pos』は直前のコントローラの位置をセットしています。
また、『Get Last Delta Time』は
前回の更新から今回の更新までの間に経過した秒数を返します。
つまり、ここの計算は直前と現在のコントローラ位置を比較し、
その差の分を経過秒数で割り、1秒あたりの加速度を計算しています。
最後に、現在のコントローラ位置を
変数『wand_last_frame_pos』にセットしています。
■ 『Collision Events and Variables』

緑色の枠の箇所です。
『コントローラが特定のユニットに触れている間の処理』が実装されています。
ここの処理の始まりは『Physics Trigger』というノードです。
『Physics Trigger』ノードは『引数に指定したメッシュが特定の対象に触れた時』に呼ばれます。
また、その際に触れているユニットなどを返します。
ここでは、特定のユニットに触れた場合、下記の処理を一気に実行しています。
————————————————
触れた対象が持つ『hilight_on』イベントの実行、
触れている状態を示す変数『wand_is_touching』をTrueに変更、
触れているユニットをユニット変数『touching_unit』に格納、
触れているコントローラを表すグローバル変数『controller_touch_index』を設定。
————————————————
また、ユニットから離れた場合も下記の処理を実行しています。
————————————————
触れた対象が持つ『hilight_off』イベントの実行、
触れている状態を示す変数『wand_is_touching』をFalseに変更。
————————————————
これは、触れているユニットが目で見てわかるようにするための処理となっています。
触れている状態かどうかのフラグもここで立てているため、
ここまで実装できてようやく『物を掴む』処理の準備が整ったことになります。
次回はいよいよ本題となる『物を掴む処理』について見ていきます。

前回から引き続き、今回もコントローラの内部処理(ユニットフロー)を見ていきます。
今回はこの2つのグループの処理を見ていきます。

※『Create Unit Variable on Spawn – wand_1 or wand_2』

このグループではコントローラが『一番最初に行うべき処理』が実装されています。
①スポーン直後に待機する
処理の開始位置となっている『Unit Spawned』は『ユニットが生成されたタイミング』を表しています。
この場合であれば『Viveコントローラが認識され、レベルに出てきたタイミング』です。
『Unit Spawned』からは『Delay』ノードに繋がっています。
Delayノードは引数に設定された時間だけ処理を止めるという処理です。
無くてもいいと感じるかもしれませんが、
この先のフローが何らかの形で本来先に実行される処理よりも
先に実行されてしまうと、問題が発生する場合などに用いられます。
②ユニット変数を作成
続いて実行される『Set Unit Variable』で
ユニットを格納するための変数を作成します。
変数名は前回にも触れたcontroller_indexに『wand_』という文字列を繋げた物です。
③ボールを不可視に
最後は『Set Unit Visibility』で最初は表示されたままだったボールを不可視にしています。
つまり、ここでは
『一番最初に、コントローラによってユニットに
識別用に異なる名前を付け、トラックパッド上のボールを不可視にする』
という初期化の処理をしています。
※『pull trigger』

このグループは、前回のトラックボールと同じように入力に関係した処理を行っています。
①トリガーの入力を取得する
基本的な入力の取得方法は前回と同じです。
ただし、今回は使用するノードが『SteamVR Touch』ではなく、『SteamVR Button』になっています。
この二つの違いは、入力を取得する対象が『トラックパッドの位置』か、それとも『それ以外のボタン入力』かという点のみです。
(一応Buttonの方でもトラックパッドの入力は取得できますが、位置までは拾えません)
②トリガーの入力を基に回転値の計算
続いて、『SteamVR Button』のValue値を乗算しています。
これも前回と同じですね。
ただし、『SteamVR Button』の入力範囲は0~1なので、
計算する際には注意してください。
(Touchの場合はX/Yそれぞれ-1~1の範囲)
ここでの乗算は-30ですが、これで最小値0、最大値-30の結果が得られます。
最後にこの結果を『Rotation From Components』のXにセットして、回転値にします。
(ここでは一方向にだけ回転させることが目的なので、X以外の値は0で固定です。)
③回転値のセット
最後に『Set Unit Local Rotation』でこのユニットが持つ『trigger』メッシュのローカル回転値を②の結果に設定しています。
ここまで来ればわかるかもしれませんが、ここでの処理は
『コントローラのトリガーがどれだけ引かれているかを取得し、
引かれている分だけ画面内のトリガーを回転させる(引く)』
という処理になります。

今回はここまでです。
いつもよりも簡単な箇所でしたので物足りなかったかもしれません。
次回はコントローラのユニットフローを最後まで見ていきます。

Stingrayのビジュアルスクリプティング機能、『Flow』では、
最初のテンプレートの選択によってVRに特化したノードを使用することができるため、
簡易的な物であれば建築分野用のVRデモなどを実装することもできます。
今回は、VR特化のノードについて、用途ごとに以下にまとめてみることにします。
ちなみにSteamVR(HTC Vive)用のノードを例にして挙げていますが、
StingrayにはOculus/GoogleVR/GearVR用のノードもあります。
ただし、どのHMDでも内容はほぼSteamVRと同一の為、割愛します。
最初に注意点ですが、
VR用ノードはStingrayのVRテンプレート実行時に同時に作成されるという仕様のため、
プロジェクト作成時に『VR HTC Vive』テンプレートを選択しないと、下記のノードが使用できません。
(使用するHMDによってテンプレートを選択してください)
※Viveコントローラの入力を取得したい
・SteamVR Button

このノードはUpdateピンに接続されたタイミングで
『Controller Index』に設定されたコントローラの
『Button Name』に設定されているボタンが押されたかどうかを取得し、
処理を分岐させています。
ボタンの割り当てはViveの公式ドキュメントを参考にしてください。
(尚、システムボタンだけどういうわけか反応がありませんでした)
『Pressed』は最初にボタンが押された時、
『Held』はボタンを押し続けている時、
『Released』はボタンから指を離した時にそれぞれ呼ばれます。
『Value』は入力の状態を0~1の範囲で返します。
(指を離している時が0、完全に押し込んだ時が1。)
以下はトリガーの入力の範囲をログに出力するサンプルです。
画像のようにノードを接続しています。


・SteamVR Touch
こちらのノードは上述したButtonの『Touch Up』~『Touch Right』までをより詳細にしたノードです。
Buttonの方と同じ、『Pressed』『Held』『Released』の他、
タッチパッドに触れている間呼ばれ続ける『Touched』と
タッチパッドから指を離したときに呼ばれる『Untouched』が追加されています。
X/Yは指先が触れている座標を中央を0として1~-1の範囲で返します。
ちなみに、どちらも『SteamVR』->『Input』の中にあります。
※Viveコントローラに振動を与えたい
・SteamVR Controller Feedback

このノードは『Controller Index』に設定されたコントローラに対し、
『Seconds』秒間の振動を与えます。
ただし、0.003999以上の値を設定すると、
強制的に0.003999に合わせられてしまいます。
VRのデモなどで『何かに触れた』という事を表す場合は単体で使用すればよいのですが、
ゲームなどの演出のように、長期的に振動させたい場合は、
画像のように連続で呼ばれるような処理を作る必要があります。
※HMDの画面をフェードさせたい
・SteamVR Fade In
・SteamVR Fade Out

シーン移動や演出の為に画面にフェードを入れたい場合はこれらのノードを使用します。
『Color』には何色にフェードするか、
『Seconds』には何秒でフェードが完了するかを設定します。
基本的には『Fade In』と『Fade Out』をセットで使用すると思います。
なお、フェードするのはHMDの画面だけですので、
HMDではない通常の画面をフェードさせたい場合は、別途処理を追加する必要があります。
※HMDとの接続やトラッキング状態をチェックしたい
・SteamVR Is Enabled
・SteamVR Is Tracked

『Is Enabled』はViveが有効に接続されているかどうかをチェックします。
あくまで、『有効であるか』だけをチェックするため、『トラッキングされているか』は考慮されません。
『トラッキングされているか』をチェックしたい場合、『Is Tracked』の方を利用します。
引数に設定した対象がトラッキングされているかどうかをチェックします。
※コントローラやHMDの位置を取得したい
・SteamVR HMD Pose
・SteamVR Controller Pose

『HMD Pose』はHMDの頭や左右の目の位置の座標や回転、
『Controller Pose』は各種コントローラの位置や回転を取得できます。
どちらもワールド・ローカルを選択できます。

また、このブログで触れたノードは全てLuaによる実装が行われています。
更に踏み込んだ実装の調査をしたい場合は、直接Luaのソースコードをチェックしてみてください。

近年、VR/AR技術はゲーム業界のみならず、医療分野やその他の分野でも利用されるようになりました。
特に建築分野では、ウォークスルーアニメーションのプレゼンムービー等、
VIVEコントローラーによる入力を伴ったビジュアライゼーションの現場で活用されています。
液晶画面上に(内覧用の)モデルルームを表示したいとき、あるいは室内の家具の配置を考えるときに、VR/AR技術は有用です。
なぜなら実際の建築物・家具を設置する必要がなく、
以前より制作会社に蓄積されたCGアセットを活用でき、大幅な省力化が図れるからです。
この点は、建築分野においてVR/AR技術が注目を集めている大きな理由です。
通常、建築系のVRのコンテンツ開発にはゲームエンジンが用いられます。
代表的なゲームエンジンとして、UnityやUnrealEngine4が挙げられます。
ゲームエンジンとは文字通り、『ゲームを作るためのエンジン』です。
(近頃は建築などゲーム以外の用途にも使われることも増えています。)
さて、話は変わりますが、『Stingray』というゲームエンジンがあります。
Stingrayは2年前にAutodesk社がリリースしたゲームエンジンで、
プログラマでない方にも親しみやすく、3D機能に非常に優れています。
拡張性の高いシステムに、一目でわかるビジュアルスクリプティングが特徴です。
また、Mayaや3dsMaxで有名なAutodesk社がリリースしたエンジンであるため
上記の3Dデザインツールとの連携も容易というメリットがあります。
ただ、UnityやUnrealEngineに比べると情報が少ないのが難点です。
Autodesk公式が運営しているチュートリアルと、
Stingrayそのもののヘルプページを除くと、Stingrayについての情報を見つけるのはかなり難しいと思います。
前置きが長くなりましたが、
数回に分けてStingrayについて、このブログに書いていくことにします。
Stingray自体がデザイナー向けのエンジンという事もあり、
ビジュアルスクリプティングをメインに書いていく予定です。
—————————————————–
・Stingrayに興味があるが触ったことのない方
・あまりゲーム開発やゲームエンジンにあまり詳しくない方
・HTC Viveのセットアップが既にできている方
・プログラムが全く分からない方
—————————————————–
このページは上記のような方々を対象にしています。
今回は、『Stingrayの起動』から、『VRテンプレートのプレイ』までを書いていきます。
1.まずはプロジェクトを作成を行う

最初はプロジェクトの作成を行います。
StingrayのランチャーからStingrayを起動します。
起動直後の画面では、いくつかのテンプレートが表示されているはずです。
(表示されていない場合、画面のタブから『Templete』を選択してください)
このテンプレートの中から、使用したい物を選びます。

今回はHTC Viveで動かすため、『VR HTC Vive』のテンプレートを使用します。
『VR HTC Vive』のテンプレートをクリックして、右下の『Create』ボタンをクリックしましょう。
すると、下の画像にあるようなウィンドウが出て来ます。

『Name』はプロジェクトの名前なので好きな名前にしましょう。
『Directry』はファイルを保存する場所ですが、何かしらのこだわりがない限りはそのままで大丈夫です。
設定が終わったら『Create』ボタンをクリックします。
これで新規プロジェクトの作成は完了です。
2.プロジェクトをプレイする

しばらく待つと、上の画像にあるような画面が表示されます。
これがStingrayのメイン画面になります。
お気付きの方もいるかもしれませんが、
Stingrayはいくつものタブの組み合わせによって構成されています。
タブは閉じたり、追加したり、別のウィンドウに表示したりもできるため、
自分が使いやすいようにカスタマイズができます。
ちなみに、タブはドラッグによって動かせます。
『Level Viewport』というタブに部屋のようなものが映し出されているはずです。
このタブが、Stingrayのメインとなるもので、現在開いているレベルを操作することができます。
まずは、この状態でプレイしてみます。
画面左側の緑色の三角形をクリックするとプレイが始まります。
HMDを被ってみると、部屋の中にいることがわかるはずです。
部屋にいないように見える場合や、画面が真っ暗な場合は、
そもそもHTC Viveが接続されているか確認してください。
この時、頭の位置が普通の高さにある事を確認してください。
床の上にあるように感じたり、もしくは明らかに高い位置にいるように感じた場合は、
HTC Viveのトラッキングに失敗しているため、再度トラッキングを行ってください。
親指の位置にあるボタンを押すと、向いている方向に移動、
ボールなどの物に近づいて人差し指のトリガーを引くと、物を拾うことができます。
物の位置をリセットしたい場合は、『Reset』のボタンに近づいて、人差し指トリガーを引いてください。
尚、コントローラが見えない場合は、コントローラの電源ボタンを再度押してください。
キーボードのESCキーでプレイを終了します。
『VR HTC Vive』テンプレートの機能は以上です。
さて、いかがでしたでしょうか。
次回は、『Stingray』の大きな機能の一つである『Flow』と、
テンプレートですでに用意されている機能について触れます。
Oculus もお手頃な価格になってきましたし、以前より気軽に試すことができる環境が整ってきました。
ただ安くはない買い物ですし、自分のPCで動作するかを事前に確認したいですよね。NvidiaとかGeForceとか何それ。よくわからない。知りたいのはVR Readyなの? Readyじゃないのといったところかと思います。
さすがOculus!ツールをしっかり用意してくれています。
https://ocul.us/compat-tool
チェックしてくれる項目は
-Graphics Card
-Processor
-Memory
-Operating System
-USB< 各項目が動作に必要なスペックを満たしているかどうかを知らせてくれます。 
インストールが必要ですが、実行するだけでVR readyかどうか判定してくれて大変便利です。
Oculus Riftを購入を検討中であればお持ちのPCで一度試してみられるのもいいかもしれません。
推奨、最小スペックなどは下記のURLに記載があります。
https://support.oculus.com/1639441692997293


2017/04/14:記事の文章にあった間違いを修正しました。
トランスフォームの可動性を変更しないと動かせませんね…。
失礼しました。
この記事は以下のような方を対象としています。
——————————-
・VR機器を持っていて、UE4でとりあえず使ってみたい方
・UE4での経験がまだ浅い方
——————————-
前提のスキルとして
——————————-
・UE4のエディタの操作方法がわかる
——————————-
があればOKです。
また、先に前回の記事を読んでから、この記事を読み始めていただきたいです。
こんにちは、前回から始まった『パンチングゲーム製作』。
わかりやすく説明できたでしょうか?
さて、前回まででは
『VRテンプレートでのプロジェクト作成』
『不要なBPの削除』
『BPインターフェイスの作成』
をやってきました。
今回は
『敵のBPの追加』
『敵のパラメータを設定』
『敵の移動処理』
『敵が死亡したら消える処理』
を実装していきます。
ガリガリ、というほどではありませんが、
それなりに本格的にBPを弄っていきますので、気を引き締めましょう!
6.敵を追加しよう!
ついに敵キャラを作ります。
『新規追加』→『ブループリント クラス』で新しいBPを作成します。
StaticMeshActorを継承しましょう。
球体型の敵にしようと思うので、『BP_Enemy_Ball』と名付けましょう。
7.敵のパラメータを設定しよう!
さて、今のままだと何も見えません。
敵の姿を追加していないためです。
敵のBPを開いて、『StaticMeshComponent』の『StaticMesh』を変更し、敵の姿を設定しましょう。
今回は最初からUE4に用意されている『SM_Ball_01』を使用します。
エンジンのコンテンツを可視化しないと使えないので、そこだけ注意です。
続いてStaticMeshComponentを、以下のように変更してください。
・『トランスフォーム』の『可動性』をムーバブルに変更。
・『Physics』の『Simulate Physics』をTrue。
・『Collision』の『SimulationGeneratesHitEvents』をTrue。
・『Collision』の『オーバーラップイベントを発生させる』をTrue。
・『Collision』の『コリジョンプリセット』を『PhysicsActor』に変更。
ここの変更はUE4で衝突判定をとりたい場合、必須になります。
絶対に忘れないようにしましょう。
ちなみに筆者はある時、これを忘れ、かれこれ数時間単位で頭を抱えたことがあります。

8.敵のブループリントを実装しよう!(その1)
いよいよブループリントを作成していきます。
敵のブループリントを開きます。
今はまだ、特に何も処理は書かれていないはずです。
(作ったばかりですから当然ですね)
これから移動のための処理をここに追加します。
まずはbool型の変数を作成します。
この変数は敵の生存・死亡判定に使用しますので、『IsAlive』とでも名付けましょう。
Tickノードとブランチノードを接続し、条件式には変数IsAliveを設定します。
敵の死亡時・生存時に別々の処理を行うためです。
続いて、『AddWorldOffset』ノードを作成し、先ほどのブランチのTrueに繋げます。
作成した時に一緒に出てくると思いますが、引数ターゲットに何も繋がっていない場合はコンポーネントのウィンドウから『StaticMeshComponent』をドラッグ&ドロップしてゲットして繋げましょう。
『AddWorldOffset』ノードは引数に指定したターゲットに対して、引数DeltaLocationだけ移動させる処理です。

9.敵のブループリントを実装しよう!(その2)
移動するための処理を追加したはいいですが、まだ敵は移動しません。
DeltaLocationの値に何も設定されていないからです。
次は、DeltaLocationの値を設定していきます。
ここの値には敵から見たプレイヤーの向きを設定すれば大丈夫です。
敵から見たプレイヤーの向きの計算式は以下のようにノードを繋げればわかるはずです。

プレイヤー位置(GetPlayerPawn→GetActorLocation)から
敵キャラの現在位置(GetActorLocation)を減算し、
その値を正規化(Normalize)しています。
この値をDeltaLocationに繋げましょう。
これにて、基本的な移動処理は完成になります。
ほんとはもっといい別の方法があるのですが、今回はテスト目的なのでこれで十分です。
10.敵のブループリントを実装しよう!(その3)
今度は、死亡した時の処理を追加します。
先ほどのブランチのFalseから『Delay』ノードに繋いだのち、『DestroyActor』ノードとも繋げます。
引数の値は3ぐらいでいいでしょう。
『DestroyActor』ノードは、アクタを丸ごと消してしまうノード、
『Delay』ノードは引数に指定した時間だけ処理を止めるノードです。
(Delayは本来多用しない方がいいと思いますが…)

中途半端なところで申し訳ありませんが、今回はこれでおしまいです。
次回はついに敵キャラが完成、メインの部分を実装していきます!

この記事は以下のような方を対象としています。
——————————-
・VR機器を持っていて、UE4でとりあえず使ってみたい方
・UE4での経験がまだ浅い方
——————————-
前提のスキルとして
——————————-
・UE4のエディタの操作方法がわかる
——————————-
があればOKです。
『せっかくHMDを買ったんだし、自分でVRゲームを作ってみたい!』
この記事を見ている方の中にも、そういった考えを持った方がいらっしゃるのではないでしょうか?
ごもっともな考えです。新しい機材が手に入ったのならば、その機材を使ったゲームを作りたいと考えるのはクリエイターの性ですからね。
しかし、いざそういった機材を使ってゲームを作ろうとすると、なかなか作れないのが現実。
Unityを使おうとすれば色々とややこしい設定が必須になり、
ネイティブで実装しようとした場合の苦労は言わずもがな。
『VRで動くプログラムを見たい』、ただそれだけなのに、
そこへ辿り着くまでに力尽きてしまうこともありえます。
という事で、今回からは
『簡単にVRを使う』
『簡単に作れる』
『わかりやすい』
の3点を重視して、UnrealEngine4(以下UE4)を利用して
VRのミニゲームを作っていきたいと思います。
(全3~4回予定)
0.作り始める前に…
まず、このチャプターでは
『どんなゲームを作るのか』
『そもそもなぜUE4を使うのか』
の2点について説明します。
実装には関係ないチャプターですが、一応読んでおいて頂きたいです。
『どんなゲームを作るのか』
以下がゲームの仕様です。
・プレイヤーはフィールドの中心にいて、移動はできない
・エネミーはフィールドの四方からスポーンしてプレイヤーに近づいてくる
・操作はモーションコントローラを使用
・グリップトリガーを引いている間攻撃モードになる
・攻撃モード中に拳が敵に当たると、敵を撃破する
・テスト目的なので極力シンプルに。
・ゲーム性は追及しない
なんだか色々あってわかりづらいかもしれませんので、一言に纏めますと、
『グーパンで敵をぶん殴ってやっつけるゲーム』
です。
割と複雑なプログラムに感じるかもしれませんが、
UE4では簡単に作ることができます。
『そもそもなぜUE4を使うのか』
最初にお話しした通り、VRを使ってゲームを作るためには、ややこしい設定をしなければならないという壁が立ちふさがります。
実を言うと、UE4でもそういった設定が必要になります。
そうなると、『じゃあ結局UE4を使う理由はなんだ?』
という話になります。
UE4には『テンプレート』というものがあり、その中にはVR用のテンプレートもあります。
このテンプレートを使えば、ややこしい設定などが全て済まされた状態でプロジェクトが起動します。これを利用しない手はありません。
結局のところ、『UE4でVRパンチングゲームを作る』理由というのは、
・テンプレートである程度の設定が出来上がっている。
・一部処理を追加するだけで一応作ることができる。
・作っている最中にUE4の基礎機能を覚えられる。
という利点があるからなのです。
そのため、説明の内容も『UE4のVRの基礎を学ぶ』というより、
『VRを通してUE4の基礎を学ぶ』という点に主眼を置いており、
UE4でガリガリとゲームを作る『UE4玄人』向けではなく、
まだUE4を触って間もないorほぼ触っていない『UE4初心者』向けの記事になります。
さて、長い話はここで終わりにして、ゲーム作りを始めていきましょう!
1.VRテンプレートでプロジェクトを作成しよう!
普通にUE4を起動して、プロジェクトを作ります。
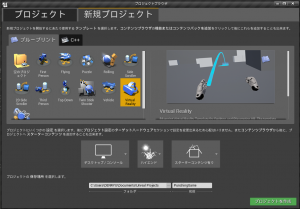
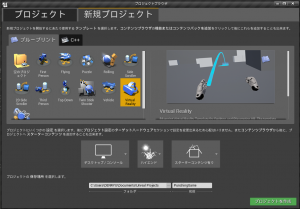
『新規プロジェクト』の画面からテンプレートが選択できますので、
『VirtualReality』を選択しましょう。
これがVRのテンプレートプロジェクトであり、最初から
・HMDとモーションコントローラのトラッキング処理
・モーションコントローラで物を掴む処理
・掴みを行った際のアニメーション
などが実装されていて、非常に便利です。

今回に限らず、UE4でVRのプロジェクトを作りたい場合は、
このテンプレートを参考にすればいいでしょう。
2.新規レベルを作成しよう!
プロジェクトが開かれると、おそらく『StartupMap』というレベルが出てくるはずです。
このレベルはテンプレートの案内になるもので、要約すると
『HMDだけなら左のマップ、モーションコントローラもなら右のマップでチェックできる!』
って意味のマップです。
今回は普通にミニゲームを作るので、この案内には従わずに普通にマップを作ります。
左上の『ファイル』→『新規レベル』と選択して、新しいレベルを作ります。
レベルのテンプレートが選べるので、ここは『VR-Basic』を選択しましょう。
そのあとはちゃんとレベルを保存しておきましょう!
このマップがパンチングゲームのメインマップになります。

3.ブループリントを修正しよう!(その1)
ここからがいよいよ本番、ブループリント(以下BP)の編集をやっていきます。
最初に編集するのは、『VirtualRealityBP』→『Blueprints』にある、
(ほかのBPもすべてここにあります)
『MotionControllerPawn』です。
このBPはこのVRテンプレートの要というべきBPです。
そのため、内部の処理も非常に多く、一見すると頭が痛くなります。
まずは、このBPから、『パンチングゲームに不要な処理』をすべて消してしまいましょう。
具体的には
『Event BeginPlay』
『Event Tick』
『InputAction GrabLeft』
『InputAction GrabRight』
以外のカスタムイベントから伸びているノードをすべて消してしまえばいいです。

4.ブループリントを修正しよう!(その2)
次は『BP_MotionController』を編集していきます。
このBPは画面に表示される手(モーションコントローラ)を制御するためのものです。
今回も不要な処理を削除していきます。
『Event Tick』の中にある、『Clear Arc』以降のノードをすべて削除しましょう。

5.ブループリントインターフェイスを追加しよう!
さっきから削除してばかりでしたが、今度はBPを追加していきます。
『新規追加』→『ブループリント』→『ブループリントインターフェース』を選択して、
BPインターフェイスを追加しましょう。
名前は好きにしていいですが、とりあえず『PunchingInterface』とでもつけます。
BPインターフェイスとは、外部からイベントを呼び出すためのBPです。
開いてみると中身の編集はできなくなっています。
まぁ関数を追加する以外に編集の必要はないので、当然ですね。
関数を一つ追加して、『Punching』とでも名付けましょう。
あっという間でしたがBPインターフェイスの編集はこれで完了です。

アッサリ気味でしたが、今回はここまで。
それでは、いよいよ次回からは『敵キャラクター』の実装を進めていきます!