Technology Blog
技術ブログ
2017.08.21
Flowの基礎について

前回は、Stingrayの基本と、テストプレイまで紹介しました。
今回はStingrayによる開発で、最も重要になると思われる
『Flow』についてご紹介します。
1.Flowとは何か
『Flow』とは、Stingrayに基本搭載されているビジュアルスクリプティング機能です。
そもそも、ビジュアルスクリプティングとは『視覚的にプログラムが組める機能』といった感じです。
有名なものでいえば、UnrealEngine4の『Blueprint』や、初心者向けのプログラミング言語の『Scratch』などがありますね。
ビジュアルスクリプティングの利点として、
『プログラムに触れたことのない初心者に優しい』、『一目でどのような処理かわかりやすい』という点があります。
もちろん、普通のプログラムができないわけではなく、StingrayではLuaにてプログラミングが行えます。
2.フローの開きかた
今回はまず、前回に作成したプロジェクトのFlowを開いてみます。
VRテンプレートのエディタの『Level Viewport』のタブのすぐ右側にある『Level Flow』タブを開きましょう。
『Level Flow』タブが見つからない場合は、『Window』のドロップダウンメニューを開き、
『Level Flow』を選択してください。
すると、画像のようなエディタが開かれるはずです。
これは『レベルフロー』といい、Flowの一種です。
たくさんのブロックが線で繋がっているのが見えます。
これがビジュアルスクリプティングにおけるプログラムになります。
3.Flowの基礎(ピンとノード)
Flowにおけるブロックは『ノード』と呼ばれ、
『特定の値を拾う』『操作を受け付ける』等といった機能が、ブロックごとに設定されています。
Stingrayではこのブロックとブロックを線で繋ぎ、プログラミングをやっていきます。
今のままでは、画面がよく見えないため、Flowを拡大しましょう。
Flowの拡大/縮小はマウスホイールで行えます。
また、ホイールクリックでFlowの移動もできます。
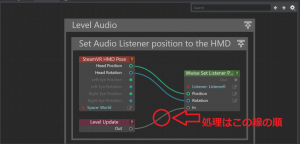
画像は先ほどのFlowの左上の部分を拡大したものです。
ノードにいくつかの○があるのが見えます。
この○は『ピン』といい、ノードに入力する値(引数)か、
ノードから出力される値(返り値)を表します。
左側の○が引数、右側の○が返り値となります。
線はこのピンから伸び、また別のノードのピンに繋がります。
線とピンにはそれぞれ色がついています。
この色は、その線とピンが『何を表しているか』を示しています。
どの色が何を表すか、については今後必要に応じて説明するため、
現時点では、『白い線で繋がっているノードの順に実行される』ということだけ覚えておけば大丈夫です。
4.処理の始まりのノード
先ほどの画像では、『Level Update』というノードから白い線が始まっているのがわかります。
つまり、ここが処理の始まりの部分となるわけです。
『Level Update』というノードは『更新の度にout以降の処理を行う』というものです。
つまり、『Level Update』の『out』から繋がったノードは、一定の間隔で実行されるということです。
何度も実行したい処理はこのノードに繋げます。
この他にも、『処理の始まり』となるノードは幾つも存在します。
そのうちの一つが、『Level Loaded』ノードです。
このノードは『レベルのロード時のみ』に呼ばれます。
分かりづらいという方は『一番最初に一度だけ呼ばれる』と覚えておけば、今の時点では問題ありません。
また、その逆で『レベルの終了時』、つまり『一番最後に一度だけ呼ばれる』、
『Level Shutdown』ノードも存在します。
5.Flowへのノード追加方法
さて、まずはFlowに慣れるために、非常に簡単なプログラムを作ってみます。
作成するプログラムは『終了時に”おしまい”とログに出力する』というものです。
『終了時』ということは先ほど説明した『Level Shutdown』ノードが必要ですね。
しかし、先ほど開いたレベルフローの中を探してみても、『Level Shutdown』ノードはどこにもありません。
自分で追加する必要があります。
レベルフローの中で右クリックをすると、ズラーっとたくさんの項目が出てきます。
ズラーっと出てこなかった場合はフローの四角形の外で右クリックをするようにしてください。
この項目の中から『Event』→『Level Shutdown』と選択します。
こうすることで、レベルフローの中に新たに『Level Shutdown』ノードが追加されます。
Flowへのノードの追加は、このように行います。
6.ログへの出力
続いては、『ログに出力する』という処理のノードを追加します。
先ほどと同じように右クリック、『Debug』→『Debug Print』の順に選択します。
『Debug Print』ノードは『Label』と『Text』に設定された値をログに出力します。
赤いピンは『文字列』を表しています。
それでは、『Level Shutdown』と『Debug Print』を繋いでみましょう。
白いピン同士を繋げると以下の画像のようになります。
これで、『終了時にログに文字列を出力する』という処理自体は完成です。
7.引数への設定
しかし、これではまだ”おしまい”というログを出力できません。
『Label』、もしくは『Text』に文字列を設定する必要があります。
文字列を設定する方法は、ピンに”おしまい”を出力するピンから線を繋げるという方法と、
直接”おしまい”という文字列を設定する方法の2種類がありますが、今回は後者の方法を利用します。
『Debug Print』ノードの『Label』か『Text』の右側にある四角をクリックしてください。
すると、画像のような編集画面が出てきます。
この編集画面に入力した値が、クリックした項目にセットされます。
ここで”おしまい”という文字を入力してからOKを押しましょう。
画像のように『Debug Print』内に”おしまい”の文字がセットされたのがわかるはずです。
(下の方の四角をクリックした場合はTextの横に”おしまい”と入ります)
これで処理は完成です。
8.実装の確認テスト
Ctrl+Sキーで保存してから、プレイを始めて動作を確認しましょう。
プレイ前に『Log Console』タブを開くのを忘れないでください。
『Log Console』タブはデフォルトでは画面下側にあります。
見つからない場合は『Window』→『Log Console』とクリックしてください。
また、コンソール画面は様々なチェックで用いられるため、常に開いておくようにしましょう。
ここまでの実装に問題がなければ、プレイの終了時(ESCキー入力時)にコンソール画面に画像のように”おしまい”と表示されるはずです。
これで、最初のFlowプログラミングは完了です。
次回は、いよいよ本格的なVR用のノードをご紹介します。